-
Key features
- Windows and MacOS X
- 32 and 64 bit
- CC 2023, CC 2022, CC 2021, CC 2020, CC 2019, CC 2018, CC 2017, CC 2015, CC 2014, CC
- CS6, CS5.5, CS5, CS4
- InDesign, InCopy and InDesign Server
- Photoshop and Photoshop Extended
- Photoshop Elements 6.0 - 13.0
- Bridge
-
Product News
21 Jan, 2023
SVG Kit 2.4.2 for Adobe Creative Suite is available
21 May, 2021
SVG Kit 2.3 for Adobe Creative Suite is GDPR EU compatible
20 Feb, 2017
SVG Kit 2.2 for Adobe Creative Suite is available
10 Sep, 2015
SVG Kit 2.1 for Adobe Creative Suite is available
30 Jun, 2012
SVG Kit 2.0.1 for Adobe Creative Suite is available
21 May, 2010
Quick Guide
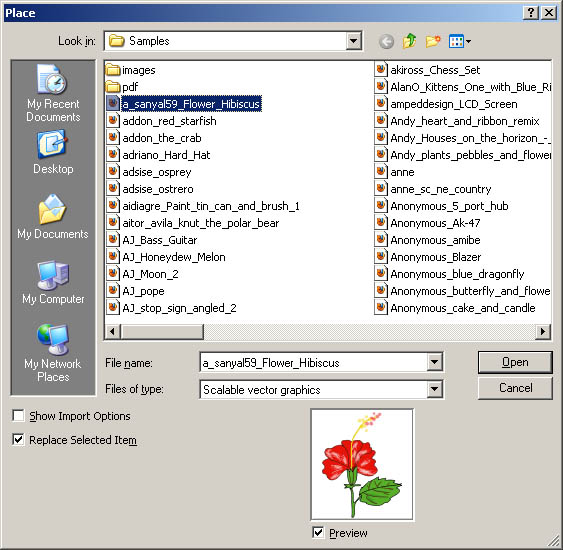
As soon as SVG Kit is installed, you don't need any 3rd party tool; all functionality is integrated into InDesign or Photoshop like it's shown below:

Adobe InDesign
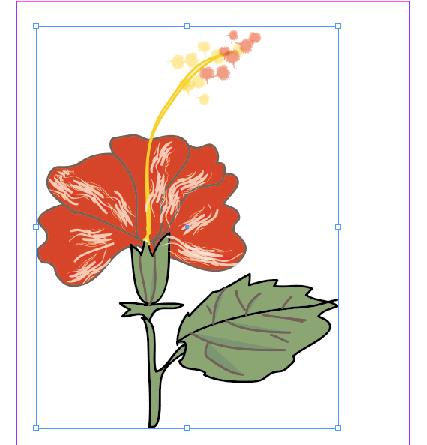
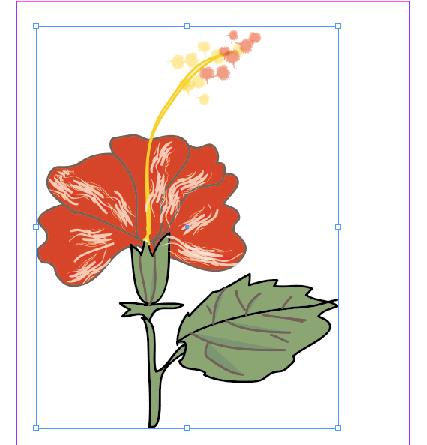
When you chose such image, you can place it on the page (typical quality by default):

"Typical quality" means, that SVG Kit plug-in displays image as pre-generated raster proxy image, to let you see what is placed on the page. Anti-aliasing, text anti-aliasing and other quality effects are "dirty", because it is only a preview. For all requirements of export / printing and high quality view, plug-in displays image as a couple of lines / curves / fills.
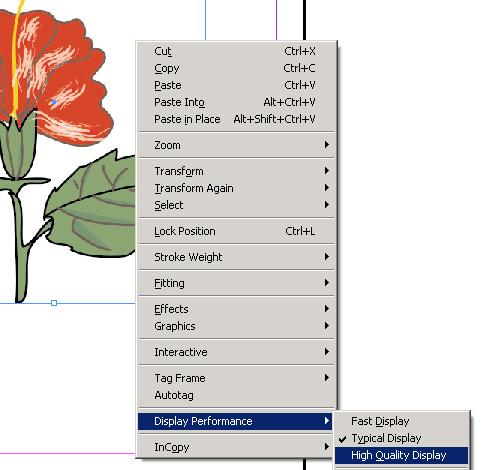
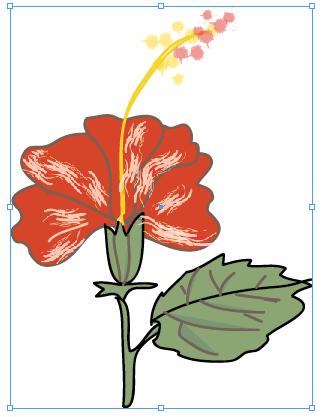
To see, how the printed svg image would look, switch to high quality preview:

Now you can see clear differences between preview and high quality output, especially if you zoom in:
 |
 |
For preview purposes svg image is generated as fast as possible. For high quality mode, quality is an absolute priority for software, that's why you can face light slowdown of dragging / moving images, if there are many big and complex SVG images on page.
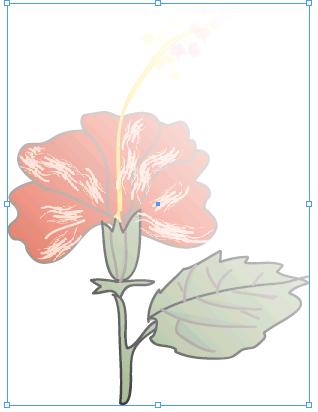
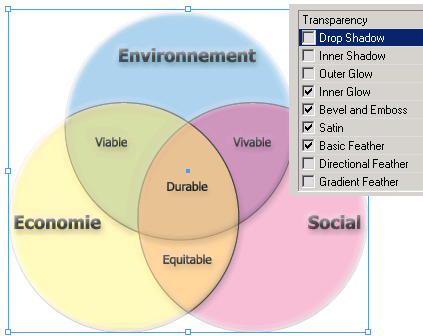
Of course, you can manage SVG images in the same way as other images, by adding Adobe InDesign effects:

This is radial gradient effect applied to the SVG image, directly in InDesign.
As opposed to raster / imported formats, effects are applied to SVG file content itself, according to figures on SVG image:


At the left you can see original SVG image, and at the right you can see the same image but with effects ("inner glow", "bevel and emboss", "satin", and "basic feather", all defaults) applied.
Adobe Photoshop
You can use SVG in Photoshop in the same manner.

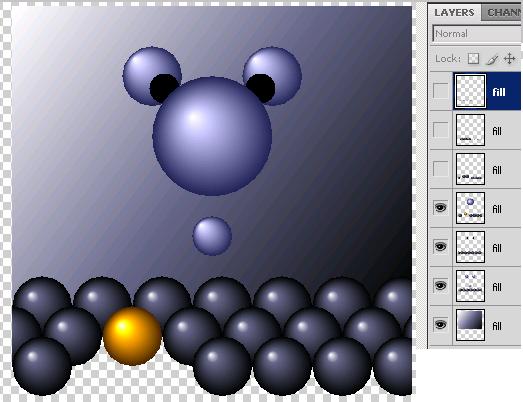
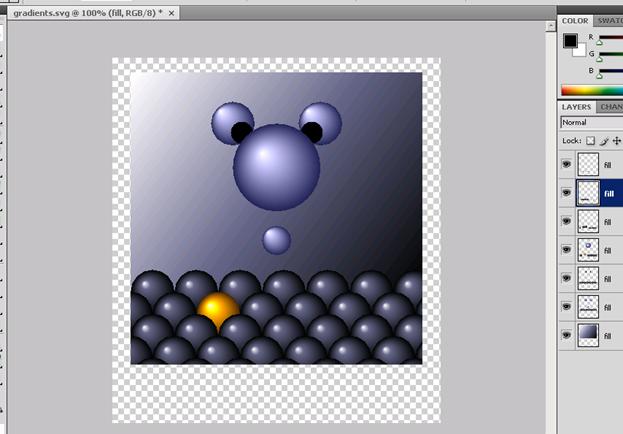
Here you can see SVG image, which was opened in Photoshop. You can also see layers, which were detected.
Note: our plug-in does not use SVG layers, which were defined in SVG image, because it depends on complexity, author preferences and corresponding tool. We're calculating layers on the fly depending on SVG content.
Sometimes big images like maps may produce several dozens of layers, that's why we compose all layers, that aren't intersecting, into one. This feature activates automatically, when you deal with the picture, which has many layers.
Just a few more illustrations for our innovative approach:

After hiding top layers, we can see previous ones. Pay attention, that there are real figures, than pieces.